Если вам когда-либо приходилось сохранять фотографии «для web» (а я не знаю ни одного фотографа, который бы этого не делал), то вы знаете о 72 dpi. Но многие не задумываются что это или считают это разрешением, а еще чаще путают с ppi. А еще в последнее время есть мнение, что имеет смысл сохранять фотографии с 144 ppi. Давайте разберемся?
DPI или PPI?
Если коротко, то это абсолютно физические разные значения.
-
DPI (Dots Per Inch — точек на дюйм) относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного на бумаге.
- PPI (Pixels Per Inch — пикселей на дюйм) относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера.
Но несмотря на эти различия в обычной жизни люди или путают эти значения или подразумевают под ними одно и тоже :)
Когда важен DPI?
Только при подготовке к печати. Это инструкция печатной машине сколько точек на дюйм надо вместить. Еще раз — инструкция!
А что на счет PPI?
А это как раз инструкция для компьютера — сколько точек на дюйм он может показать без потери качества.
И что, ни DPI ни PPI не влияют на разрешение?
Нет. Разрешение — это линейные размеры фотографии в пикселях и оно неизменно (если только вы не поменяете в Фотошопе). А вот разное количество dpi/ppi говорит печатной машине сколько пикселей надо вместить в 1 дюйм на бумаге (dpi) и сколько на мониторе (ppi).
Дальше мы будем говорить только о ppi (в контексте сохранения файла для демонстации на мониторах)
И вот тут мы переходим к интересному — тому о чем изначально и хотелось поговорить.
Ни для кого не секрет, что уже давно выпускаются мониторы с повышенной плотностью пикселей. Используются они как в смартфонах так и в настольных системах и ноутбуках. И вот тут-то и начинается самое интересное.
По умолчанию монитор старается показать фотографию в «нативном» разрешении.
Давайте разберем пару примеров:
- Возьмем фотографию 1000px по горизонтали с 72ppi. На обычных мониторах она займет фактически 1000px. При этом каждый пиксель на фото будет соответствовать пикселю на мониторе и фотография будет абсолютно такой же как вы ее готовили.
- Возьмем эту же фотографию 1000px с 72ppi и откроем на компьютере с повышенной плотностью пикселей. При этом фотография будет линейно занимать тот же «виртуальный» размер, эквивалентный 1000px (фотография же имеет такое разрешение), но в этом размере фактически будет в 2 раза больше физических пикселей матрицы. Как монитору все это отрисовать? Правильно — «растянуть» изображение, чтобы 1px изображения занимал 2px монитора. А ведь мониторы бывают разные и кратность плотности пикселей не всегда равна двум (например, Apple Macbook Pro 13’’ имеет 227ppi) — поэтому наше изображение потеряет резкость.
Как на это влияет PPI?
Так
как PPI — это инструкция для компьютера, то, утрировано, при открытии
изображения ваш железный друг заглядывает в файл и если видит там 72ppi,
то растягивает изображение по его разрешению — значению в пикселях.
Если же видит 144ppi, то это сигнал, что при показе изображения можно
«наплевать» на его размер в пикселях и совместить фактические пиксели
монитора с пикселями на фотографии. При этом фотография станет визуально
меньше, но резкость будет такой же как вы и планировали.
Не понятно? Давайте по другому:
- На экранах с повышенной плотностью (типа ретины) ваши фотографии с 72ppi выглядят хуже, чем на обычных мониторах
- Если же у вас 144ppi в файле, то они выглядят одинаково хорошо по резкости и четкости и на тех и на других мониторах. Но на ретина-дисплеях их фактических размер меньше.
Простой пример. Вот две одинаковые по разрешению фотографии: 1000px по длинной стороне. Но одна из них 72ppi, а вторая — 144ppi. Посмотрите как меняется их «визуальный» размер в зависимости от количества ppi:
А как должно быть правильно?
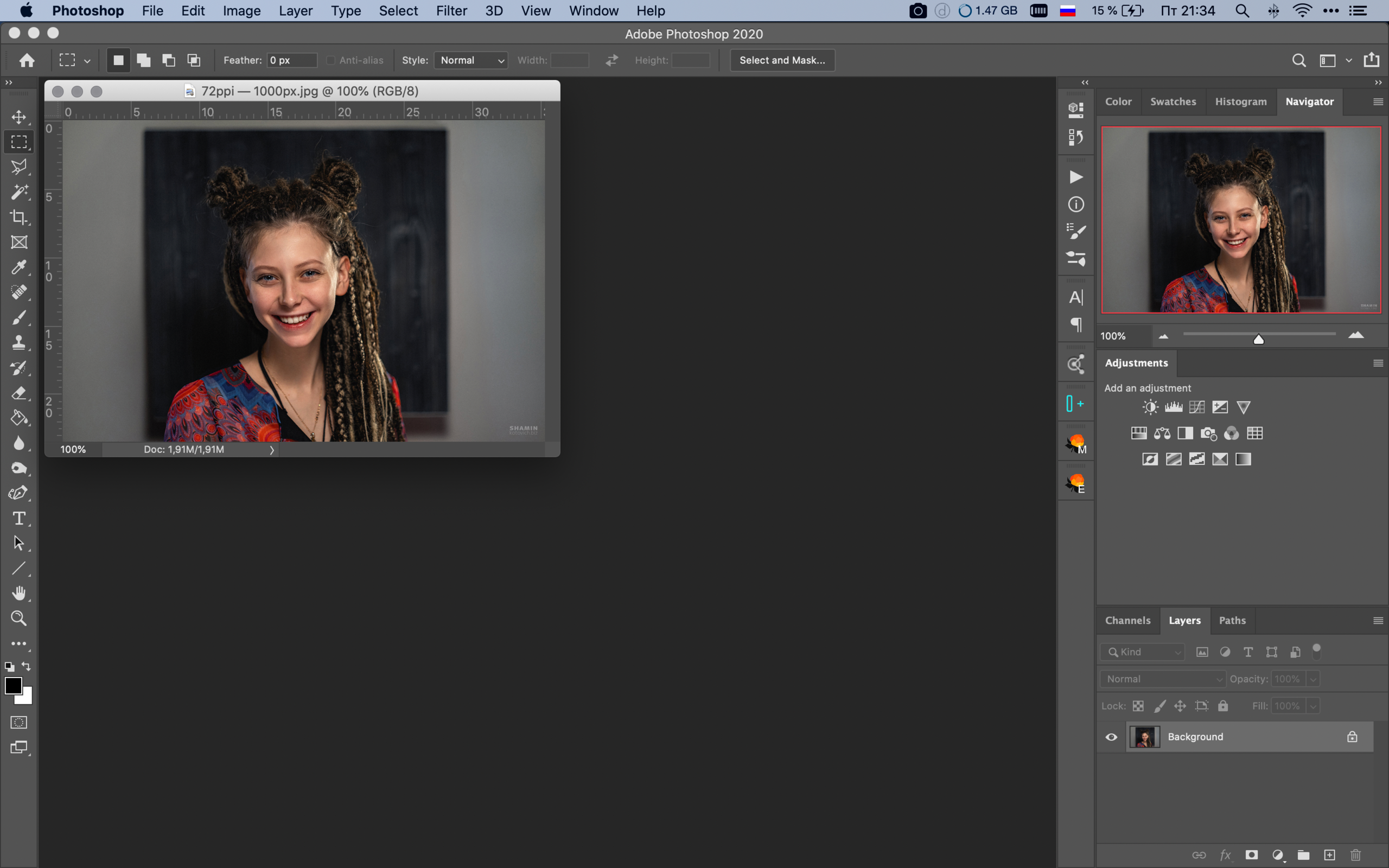
Давайте откроем Фотошоп, который корректно работает и с ppi и с dpi (странно, если бы было по другому, правда?) и посмотрим:

В Фотошопе даже фотография, сохраненная c 72ppi по размеру соответствует отображению стандартного просмоторщика при показе фотографии с 144 dpi. Все потому, что фотошоп всегда показывает фото «один-в-один» (или «пиксель-в-пиксель»).
Так, а что насчет Интернета и сайтов?
Тут все проще — разницы нет никакой. В браузерах фотографии всегда отображаются с 72ppi. Тут как раз присутствует зависимость от линейных размеров в пикселях. Например, на сайте есть место шириной 1000px для показа фотографии. Если ваша фотография будет 1000px, то на обычных дисплеях она будет выглядеть нормально, а на мониторах с повышенной плотностью — уже хуже («размыто»). Но если ваша фотография изначально будет 2000px по ширине, то она будет одинаково хороша на разных дисплеях.
Помните? Раньше мы сохраняли фотографии для Интернета размером 500px по длинной стороне, потом 750px, потом 1000px, потом 1500px… Сейчас я «стандартно» сохраняю фотографию для web размером 2000px по длинной стороне.
Столько букв и какой же вывод?
Вы долистали до этого момента в поисках вывода? Ну что ж, вот вам тезисно:
- Можете продолжать сохранять в 72ppi — для интернета важны будет только линейные значения в пикселях
- Если вы снимаете не только ради публикации в Интернет, но и отдаете фотографии клиентам… То так же можете продолжать сохранять в 72ppi — просмоторщики поймут и растянут вашу фотографию
- Если вы снимаете, отдаете да еще и заботитесь о том как ваши фотографии выглядят на мониторах с повышенной плотностью — сохраняйте с 144ppi
Подождите, но это же файлы будут больше весить, а значит увеличится место для хранения — это дополнительные накладные расходы!
Краткий ответ — нет. Вы не правы. Файл с 72ppi весит ровно столько же, сколько файл с 144ppi. Сравните сами или посмотрите на скриншоты ниже :)
Я уже пару лет как перешел на 144ppi, но делать ли это вам — ваш выбор :)
Комментарии
Статьи

Съёмка луны

Fujifilm LUT (цветовые профили)

Брекетинг. За и Против.

Сравнение RAW-проявщиков: Lightroom, Capture 1, RawTherapee, LibRaw

Открытое тестирование времени работы разных фотокамер от одного аккумулятора!

Собираем звездные треки в StarStax

Снимаем звездные треки

О восприятии цвета

Съемка автомобильных треков

Псевдодлинная выдержка

Делаем фотографию чистой. Или Соляризационная кривая.

Снимаем пейзаж на «рыбий глаз»

Панорама на 221 Mpx. Сложности сборки

Рабочий процесс фотографа