Общий алгоритм
- У вас должен быть проект со списками избранного
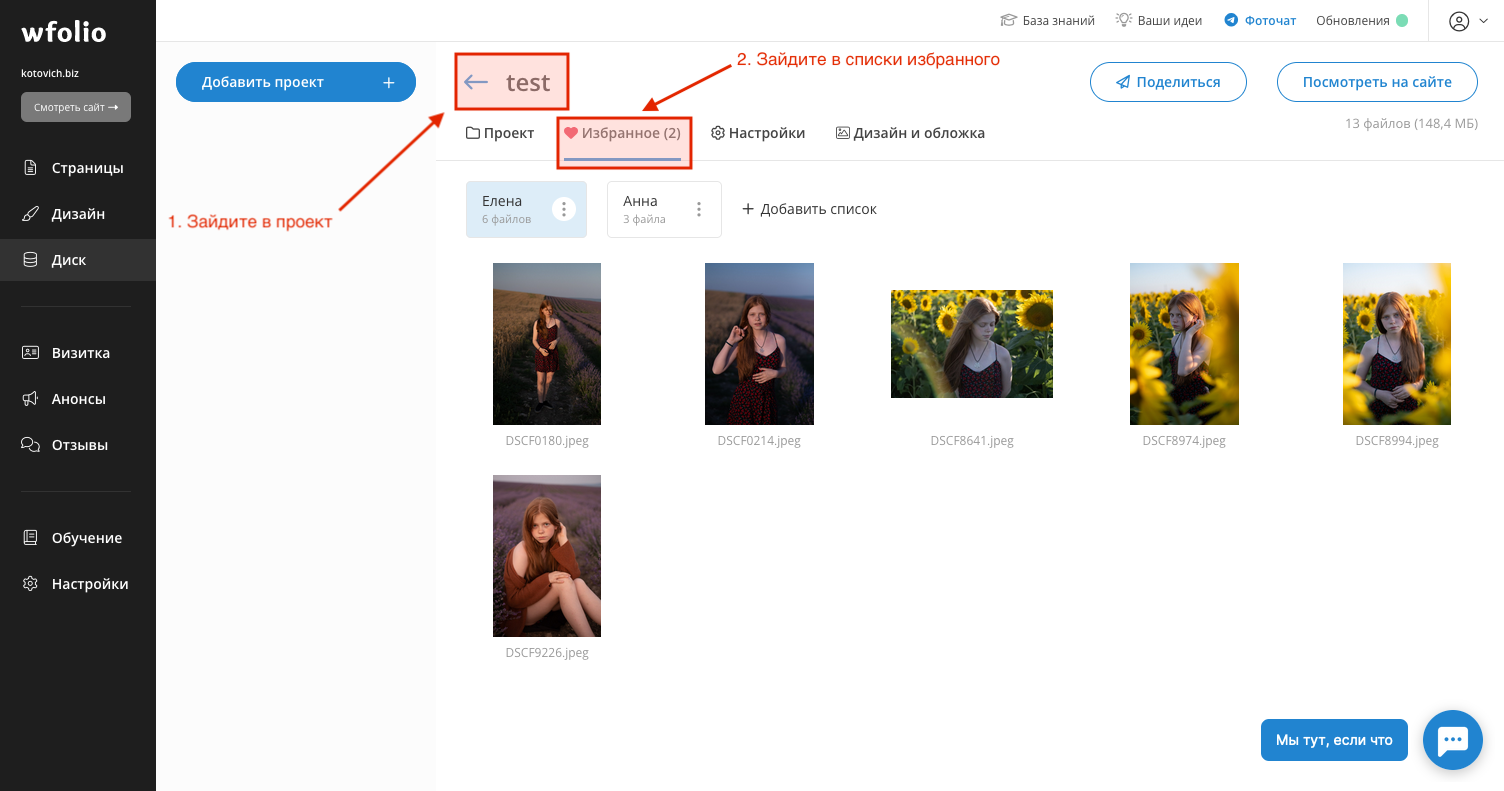
- Вы должны зайти в списки избранного в проекте
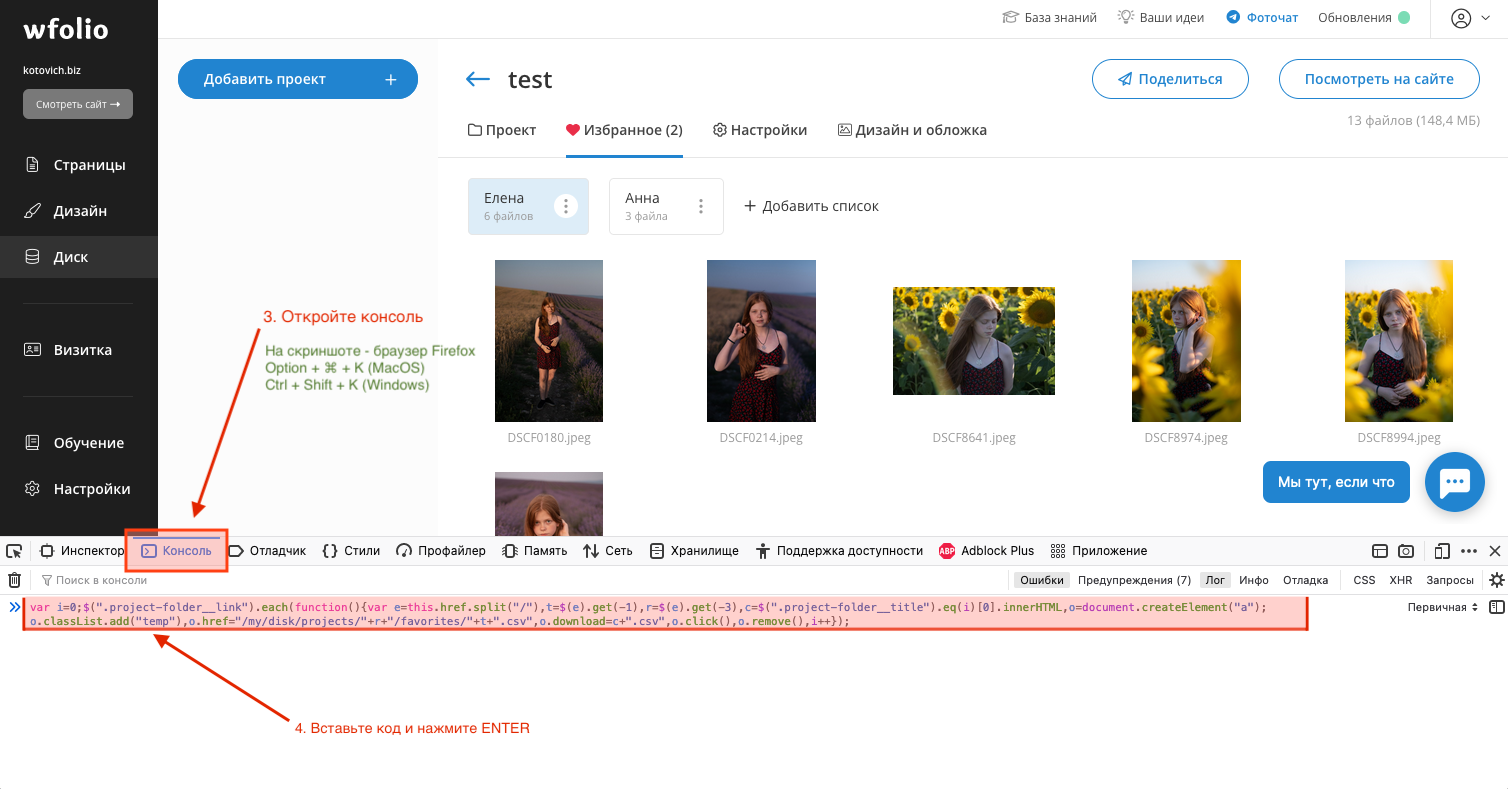
- Открыть консоль в вашем браузере
- Вставить туда код и нажать ENTER
- Начнется скачивание всех списков избранного данного проекта
(смотрите на скриншотах ниже)
Сочетания клавиш для разных браузеров
Firefox:
- MacOS: Option + ⌘ + K
- Windows: Ctrl + Shift + K
Google Chrome, Yandex Browser:
- MacOS: Option + ⌘ + J
- Windows: Ctrl + Shift + J
Safari:
- MacOS: Option + ⌘ + C
Код для вставки:
- update: 18.11.2022 [15:40] — увеличены паузы для корректного скачивания
- update 27:11:2022 [14:36] — добавлена визуализация процесса скачивания
var i=0,array=[];name_array=[],$(".fa-file-excel").each(function(){var e=$(this).parent()[0].href.split("/"),a=$(e).get(-1),r=$(e).get(-3),t=$(".project-client__title").eq(i)[0].innerHTML;array.push("/my/disk/projects/"+r+"/favorites/"+a),name_array.push(t+".csv"),i++}),$("body").append('<div class="dark" style="display: none;position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.8);z-index: 9999;"></div>'),$(".dark").append('<div class="indicator" style="width:450px;height:84px;position: absolute;top: 50%;left: 50%;margin: -42px 0 0 -225px;background-color: #fff;border-radius: 8px;text-align: center;padding: 10px;"><h4 style="margin-bottom: 5px;">Обнаружено списков: '+i+'</h4><div class="meter"><progress max="'+i+'" value="0"></progress><div id="dw_filename" class="sidebar-nav__description" style="width:100%;"></div></div>'),$(".dark").css({display:"block"});var interval=500;array.forEach(function(e,a){setTimeout(function(){$("#dw_filename").html(name_array[a]),$("progress").val(a);var r=document.createElement("a");r.href=e,r.click(),r.remove(),a===array.length-1&&($(".indicator").html("Все списки скачаны. Проверьте количество!").css("padding-top","20px"),$(".indicator").append('<div style="width:100%;margin-top: 5px;"><a href="#"onclick="location.reload();">Завершить работу</a></div>'))},a*interval)});
Небольшая видео-инструкция
Моды для Wfolio.ru

Копирование файлов из списка избранного в отдельную папку
Бывает ситуация, когда нам необходимо создать папку, в которую поместить только фотографии из конкретного списка...

Калькулятор цен
Возможность формировать цену заказа с учетом добавления дополнительных услуг.

Генератор случайных цифр
Виджет генератора случайных чисел.
— задается диопазон «от» и «до»;
— старт в один клик;
— перебор других значений...

Виджет. Кнопка сохранения контактов
Данный виджет генерирует vCard — электронную визитку и её QR-код.
Визитка поддерживает:
— ФИО,
— род...

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...