По запросам пользователей…
Бывает, что цена на услугу не может быть статичной, а формируется исходя из добавленных в нее дополнительных услуг. Пример ниже и давайте разбираться как это сделать.
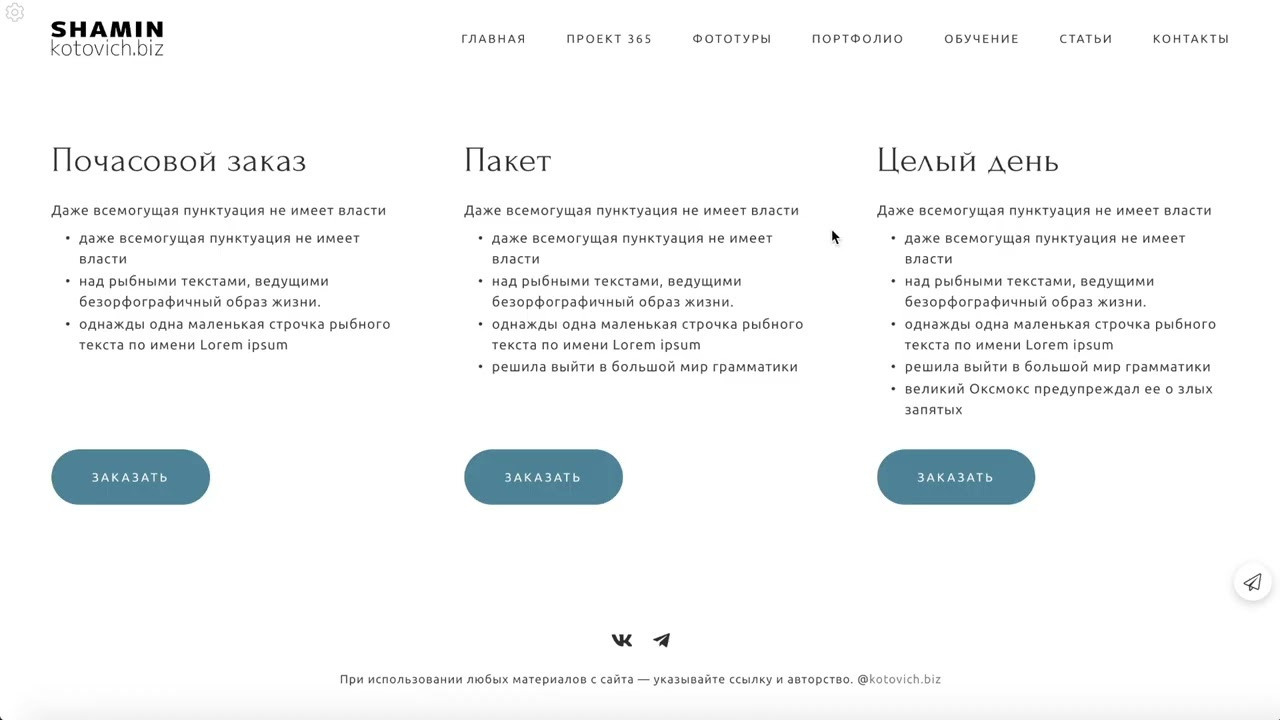
Почасовой заказ
Даже всемогущая пунктуация не имеет власти
- даже всемогущая пунктуация не имеет власти
- над рыбными текстами, ведущими безорфографичный образ жизни.
- однажды одна маленькая строчка рыбного текста по имени Lorem ipsum
Пакет
Даже всемогущая пунктуация не имеет власти
- даже всемогущая пунктуация не имеет власти
- над рыбными текстами, ведущими безорфографичный образ жизни.
- однажды одна маленькая строчка рыбного текста по имени Lorem ipsum
- решила выйти в большой мир грамматики
Целый день
Даже всемогущая пунктуация не имеет власти
- даже всемогущая пунктуация не имеет власти
- над рыбными текстами, ведущими безорфографичный образ жизни.
- однажды одна маленькая строчка рыбного текста по имени Lorem ipsum
- решила выйти в большой мир грамматики
- великий Оксмокс предупреждал ее о злых запятых
Как это сделано
Внимательно посмотрите видео с описанием и сделайте все пошагово. К сожалению, в данном случае легче именно записать видео, чтобы подробно описать где и что надо править под себя.
Для того, чтобы вам было легче разобраться — я записал видео. Открывайте его и делайте все со мной вместе
1. Раскраска (стили)
<style>
/*
Настройка расцветки цветов блоков с пакетами услуг
В квадратных скобках даны стандартные значения вашей темы
"Стандартный" пакет выделен акцентным цветом вашей темы
"Хитовый" пакет выделен контрастным цветом вашей темы
*/
:root {
--price-border-radius: 10px; /* радиус скругления углов [0px] */
--price-bg-color-main: #f4f4f4; /* цвет фона обычной услуги [var(--color-accent-bg)] */
--price-border-color-main: #e7e6e6; /* цвет окантовки блока обычной услуги [var(--color-border)] */
--price-text-color: #373737; /* цвет текста в блоке обычной услуги [var(--color-text)] */
--price-bg-color-hit: var(--color-contrast-bg); /* цвет фона хитовой услуги */
--price-border-color-hit: var(--color-contrast-bg); /* цвет окантовки блока хитовой услуги */
--price-text-color-hit: var(--color-contrast-text); /* цвет текста в блоке хитовой услуги */
}
#section-3767741 .row > div {
padding: 10px;
border: 1px solid var(--price-border-color-main);
border-radius: var(--price-border-radius);
background-color: var(--price-bg-color-main);
}
#section-3767741 .row > div * :not(button) {
color: var(--price-text-color);
background-color: var(--price-bg-color-main);
}
/*
выделяем "важный", "модный" или "хитовый" вариант пакета (черным).
nth-child(2) - цифра 2 - это порядковый номер этого пакета.
В данном примере второй (по центру)
*/
#section-3767741 .row > div:nth-child(2) {
padding: 10px;
border: 1px solid var(--price-border-color-hit);
border-radius: var(--price-border-radius);
background-color: var(--price-bg-color-hit);
}
#section-3767741 .row > div:nth-child(2) * :not(button) {
color: var(--price-text-color-hit);
background-color: var(--price-bg-color-hit);
}
</style>
2. Начало скрипта. Задаем переменные
<script>
var price_section = '#section-3767741'; /* секция с пакетами услуг */
var currency = ' руб.'; /* валюта */
var extra_text = 'Выберите дополнительные услуги'; /* Наименование выбора доп.услуг в пакете */
var extra_text_in_order = 'Дополнительные услуги:'; /* Наименование доп.услуг в заказе */
</script>
3. Выясняем ID заказов
$('#section-3767741 button').each(function(){ alert($(this).attr('data-url').split('/new/')[1].split("?")[0]); });
4. Формируем пакеты доп.услуг
var price = [
[5000, /* стандартная цена без доп.услуг */
13312, /* id кнопки заказа */
['+ Фотокнига (+5700р)', 5700],
['+ Печать 10 фотографий 10х15 (+3400р)', 3400],
['+ Личная встреча (+100500р)', 100500]
],
[6000,
13313,
['+ Фотокнига (+6700р)', 6700],
['+ Печать 20 фотографий 10х15 (+6500р)', 6500],
['+ Личная встреча (+100500р)', 100500]
],
[10000,
13314,
['+ Фотокнига (+10000р)', 10000],
['+ Печать 30 фотографий 10х15 (+10000р)', 10000],
['+ Личная встреча (бесплатно)', 0]
]
]
5. Добавляем основной скрипт
/* скрипт */
for(var price_extra=[],n=0;n<price.length;n++)for(var m=2;m<price[n].length;m++)2==m?price_extra[n]='<option value="'+price[n][m][1]+'">'+price[n][m][0]+"</option>":price_extra[n]=price_extra[n]+'<option value="'+price[n][m][1]+'">'+price[n][m][0]+"</option>";var section=$(price_section+" .row > div .text-section"),h=0,i=0;function make_extra(t,e){var r=Number($("#fullprice_"+t).attr("data-price"));if(null!==$("#extra_"+t).val()){for(i=0;i<$("#extra_"+t).val().length;i++)var r=Number(r)+Number($("#extra_"+t).val()[i]);$("button[data-url*="+e+"]").attr("data-extra-text",extra_text_in_order+"\r\n"+$("#extra_"+t+" option:selected").toArray().map(t=>t.text).join("\r\n")).attr("data-fullprice",r+" "+currency)}else $("button[data-url*="+e+"]").attr("data-extra-text","").attr("data-fullprice",r+" "+currency);$("#fullprice_"+t).html(r)}function waitForElm(t){return new Promise(e=>{if(document.querySelector(t))return e(document.querySelector(t));let r=new MutationObserver(a=>{document.querySelector(t)&&(e(document.querySelector(t)),r.disconnect())});r.observe(document.body,{childList:!0,subtree:!0})})}!1===/Android|webOS|iPhone|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)?($.each(section,function(){$(this).append('<div class="price_extra" style="bottom: 120px; position: static;"><form class="form js-form"><h3>'+extra_text+'</h3><select onchange="make_extra('+i+","+price[i][1]+');" class="field extra" name="extra_'+i+'" id="extra_'+i+'" data-order="'+price[i][1]+'" multiple="multiple"><option value="0">Ничего из перечисленного</option>'+price_extra[i]+'</select></form><div style="margin-top:20px;"><h2><span id="fullprice_'+i+'" data-price="'+price[i][0]+'">'+price[i][0]+"</span> "+currency+"</h2></div></div>"),$(this).parent().find("button").attr("data-fullprice",price[i][0]+" "+currency),i++,$(this)[0].offsetHeight>h&&(h=$(this)[0].offsetHeight),$(".price_extra").css("width",$(this)[0].offsetWidth)}),section.css("height",h),$(".price_extra").css("position","absolute")):$.each(section,function(){$(this).append('<div class="price_extra" style="bottom: 100px; position: static;"><form class="form js-form"><h3>'+extra_text+'</h3><select onchange="make_extra('+i+","+price[i][1]+');" class="field" name="extra_'+i+'" id="extra_'+i+'" data-order="'+price[i][1]+'" multiple="multiple"><option value="0">Ничего из перечисленного</option>'+price_extra[i]+'</select></form><div style="margin-top:20px;"><h2><span id="fullprice_'+i+'" data-price="'+price[i][0]+'">'+price[i][0]+"</span> "+currency+"</h2></div></div>"),$(this).parent().find("button").attr("data-fullprice",price[i][0]+" "+currency),i++}),$(function(){$("button").on("click",function(){var t=$(this).attr("data-extra-text"),e=$(this).attr("data-fullprice");waitForElm("#folio_order_form_text_area").then(r=>{$("#folio_order_form_text_area").val(t).css("display","none"),$("#folio_order_form_text_field_1").val(e).css("display","none"),t?$("form fieldset").eq(0).append("<p>"+t.replace(/\n/g,"<br />")+"</p><h3><b>Сумма заказа: "+e+"</b></h3>"):$("form fieldset").eq(0).append("<h3><b>Сумма заказа: "+e+"</b></h3>")})})});
6. Сохраняем и проверяем
Моды для Wfolio.ru

Генератор случайных цифр
Виджет генератора случайных чисел.
— задается диопазон «от» и «до»;
— старт в один клик;
— перебор других значений...

Виджет. Кнопка сохранения контактов
Данный виджет генерирует vCard — электронную визитку и её QR-код.
Визитка поддерживает:
— ФИО,
— род...

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...

Модификация мультиссылок (taplink)
Модификация страницы с мультиссылкой с помощью CSS:
— изменение отступов между кнопками;
— изменение размера текста...

Удаление сообщения о Cookie на отдельной странице
Если вы включили Cookie на сайте (Настройки — Разные настройки — Уведомление об использовании cookie (GDPR)),...

Изменение надписи скачать «для соцсетей» в диске
При скачивании всего проекта в диске есть возможность скачать вариант для соц.сетей. Не все считают это название...