Часто возникает необходимость поменять цвет кнопок на отдельно взятой странице и не трогать их на всём сайте. Сделать это просто: На странице, где необходимо это сделать, добавляем HTML- блок, в который пишем следующее:
<style>
.button {
background: #d90015; /* цвет кнопки */
border: 1px solid #c90013; /* цвет границы кнопки */
color:#fff; /* цвет текста на кнопке */
}
.button:hover {
background: #e03817 !important; /* цвет кнопки ПРИ НАВЕДЕНИИ МЫШИ */
border: 1px solid #cd3315; /* цвет границы кнопки ПРИ НАВЕДЕНИИ МЫШИ */
color:#fff; /* цвет текста на кнопке ПРИ НАВЕДЕНИИ МЫШИ */
}
</style>
При этом вы изменим цвет всех кнопок на этой странице. Как на кнопке ниже (в моем дизайне сайта все кнопки — серые по умолчанию).
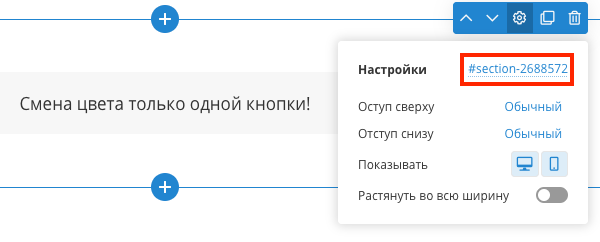
Смена цвета только одной кнопки
Но если вам не надо менять цвет всех кнопок на странице? А надо изменить цвет только одной? Тогда вы можете воспользоваться или только этим кодом или в дописать к предыдущему.
Для этого нам надо определить в каком блоке находится интересующая нас кнопка. В нашем примере это #section-2688572.
Тогда добавляемый код будет выглядеть следующим образом:

<style>
#section-2688572 .button {
background: #1a771a; /* цвет кнопки */
border: 1px solid #166816; /* цвет границы кнопки */
color:#fff; /* цвет текста на кнопке */
}
#section-2688572 .button:hover {
background: #499b49 !important; /* цвет кнопки ПРИ НАВЕДЕНИИ МЫШИ */
border: 1px solid #3c823c; /* цвет границы кнопки ПРИ НАВЕДЕНИИ МЫШИ */
color:#fff; /* цвет текста на кнопке ПРИ НАВЕДЕНИИ МЫШИ */
}
</style>
Моды для Wfolio.ru

Генератор случайных цифр
Виджет генератора случайных чисел.
— задается диопазон «от» и «до»;
— старт в один клик;
— перебор других значений...

Виджет. Кнопка сохранения контактов
Данный виджет генерирует vCard — электронную визитку и её QR-код.
Визитка поддерживает:
— ФИО,
— род...

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...

Модификация мультиссылок (taplink)
Модификация страницы с мультиссылкой с помощью CSS:
— изменение отступов между кнопками;
— изменение размера текста...

Удаление сообщения о Cookie на отдельной странице
Если вы включили Cookie на сайте (Настройки — Разные настройки — Уведомление об использовании cookie (GDPR)),...

Изменение надписи скачать «для соцсетей» в диске
При скачивании всего проекта в диске есть возможность скачать вариант для соц.сетей. Не все считают это название...

Изменение вида папкок в диске
Изменение внешнего вида папкок в диске

Блок «Партнеры»
Расширяем функционал блока фотографий. Можно применять как для, например, создания блока с логотипами партнеров...