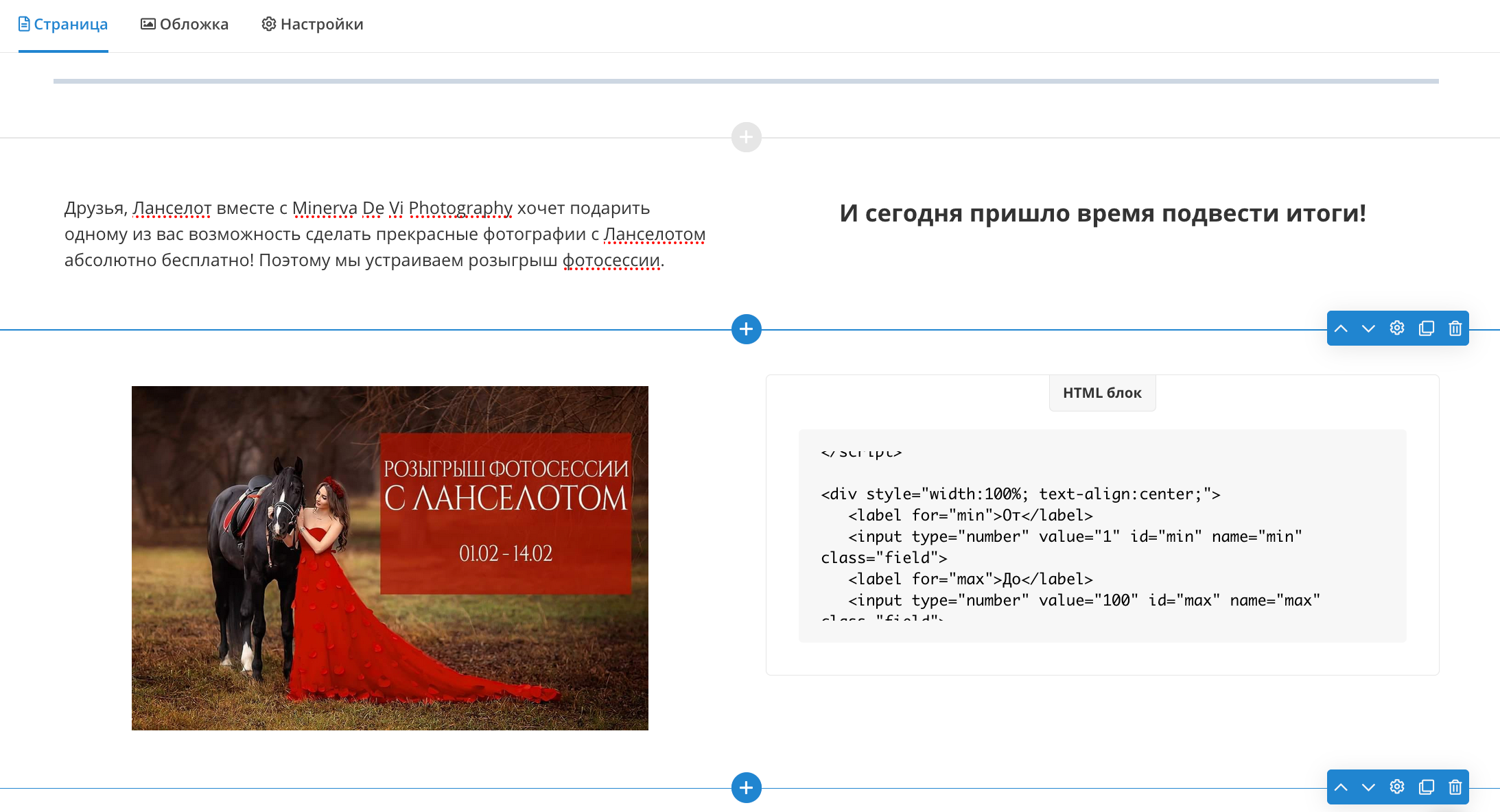
Пример оформления
(пример розыгрыша взят тут)
Друзья, Ланселот вместе с Minerva De Vi Photography хочет подарить одному из вас возможность сделать прекрасные фотографии с Ланселотом абсолютно бесплатно! Поэтому мы устраиваем розыгрыш фотосессии.
И сегодня пришло время подвести итоги!

?
Как это сделано
Код виджета как обычно вставляется в HTML-блок
<style>
#generator {
text-align: center;
cursor: pointer;
}
.number_size_100 {
font-size: 250px;
}
.number_size_1000 {
font-size: 180px;
}
.number_size_10000 {
font-size: 140px;
}
.colorize {
color: #990000; /* цвет цифры-победителя */
}
input {
width: 100px;
box-shadow: none;
color: inherit;
font-size: 15px;
line-height: 1.5;
vertical-align: top;
padding: 12px 14px;
outline: none;
transition: background 0.3s;
border: 0;
border-radius: 10px;
background: rgba(53,53,53,0.05);
}
</style>
<script>
function generate(min,max) {
return Math.round(Math.random() * (max - min) + min);
};
function psora(k, n) {
var r = Math.PI * (k ^ n)
return r - Math.floor(r)
}
$(document).ready(function () {
$("#generator").on("click", function(){
$("#generator").removeClass("colorize");
if ($("#max").val()>=100) { $("#generator").removeClass("number_size_10000 number_size_1000").addClass("number_size_100"); }
if ($("#max").val()>=1000) { $("#generator").removeClass("number_size_100 number_size_10000").addClass("number_size_1000"); }
if ($("#max").val()>=10000) { $("#generator").removeClass("number_size_100 number_size_1000").addClass("number_size_10000"); }
var n=0;
for (var i = 0; i < 20; i++) {
setTimeout(function() {
var randnum = generate($("#min").val(),$("#max").val());
$("#generator").html(randnum);
n++;
if (n==20) { $("#generator").addClass("colorize"); }
}, 100 * i);
};
});
});
</script>
<div style="width:100%; text-align:center;">
<label for="min">От</label>
<input type="number" value="1" id="min" name="min" class="field">
<label for="max">До</label>
<input type="number" value="100" id="max" name="max" class="field">
</div>
<div id="generator" class="number_size_100">?</div>
Моды для Wfolio.ru

Виджет. Кнопка сохранения контактов
Данный виджет генерирует vCard — электронную визитку и её QR-код.
Визитка поддерживает:
— ФИО,
— род...

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...

Модификация мультиссылок (taplink)
Модификация страницы с мультиссылкой с помощью CSS:
— изменение отступов между кнопками;
— изменение размера текста...

Удаление сообщения о Cookie на отдельной странице
Если вы включили Cookie на сайте (Настройки — Разные настройки — Уведомление об использовании cookie (GDPR)),...

Изменение надписи скачать «для соцсетей» в диске
При скачивании всего проекта в диске есть возможность скачать вариант для соц.сетей. Не все считают это название...

Изменение вида папкок в диске
Изменение внешнего вида папкок в диске

Блок «Партнеры»
Расширяем функционал блока фотографий. Можно применять как для, например, создания блока с логотипами партнеров...

Адаптация ссылок на кнопках в мутиязычном сайте
Решаем проблему адаптации ссылок в мульязычном сайте. Пример: Ваш основной сайт на русском языке + дополнительно...

Добавление QR-кода к визитке
У нас на сайтах есть замечательная визитка. Почему бы в нее не добавить QR-код

Смена подсказки у списков избранного
Не всем подходит стандартная подсказка, что название списка избранного должны быть Фамилия и Имя. Этот мод позволяет...

Добавление подписей к фотографиям
Штатно вы можете добавить описание к фотографиям галереи и они будут всплывать при наведении мышкой. Этот же способ...

Расширение для браузера Wfolio Helper
Иногда нам так не хватает каких-либо функций, а ждать их реализации уже нету сил… Для упрощения жизни себе...

Поиск в блоге
На момент написания этого мода существует возможность организации постов в блоге только путём тегирования. Это...

Текст градиентом
Если вы захотите разнообразить ваш сайт цветными заголовками, то можете попробовать использовать градиент при...