Если вам понадобилось добавить кнопок к форме обратной связи, то сделать это можно следующим образом:
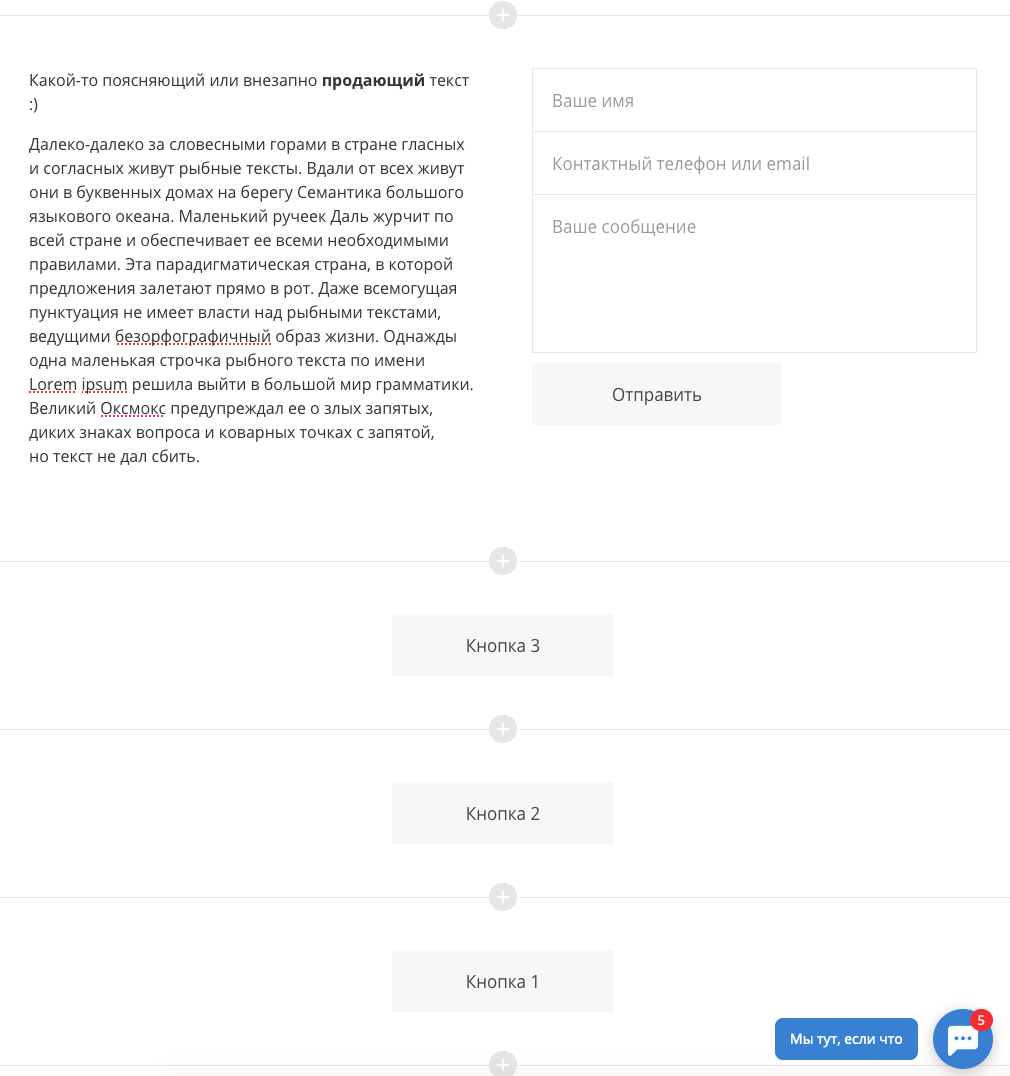
Какой-то поясняющий или внезапно продающий текст :)
Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана. Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами. Эта парадигматическая страна, в которой предложения залетают прямо в рот. Даже всемогущая пунктуация не имеет власти над рыбными текстами, ведущими безорфографичный образ жизни. Однажды одна маленькая строчка рыбного текста по имени Lorem ipsum решила выйти в большой мир грамматики. Великий Оксмокс предупреждал ее о злых запятых, диких знаках вопроса и коварных точках с запятой, но текст не дал сбить.
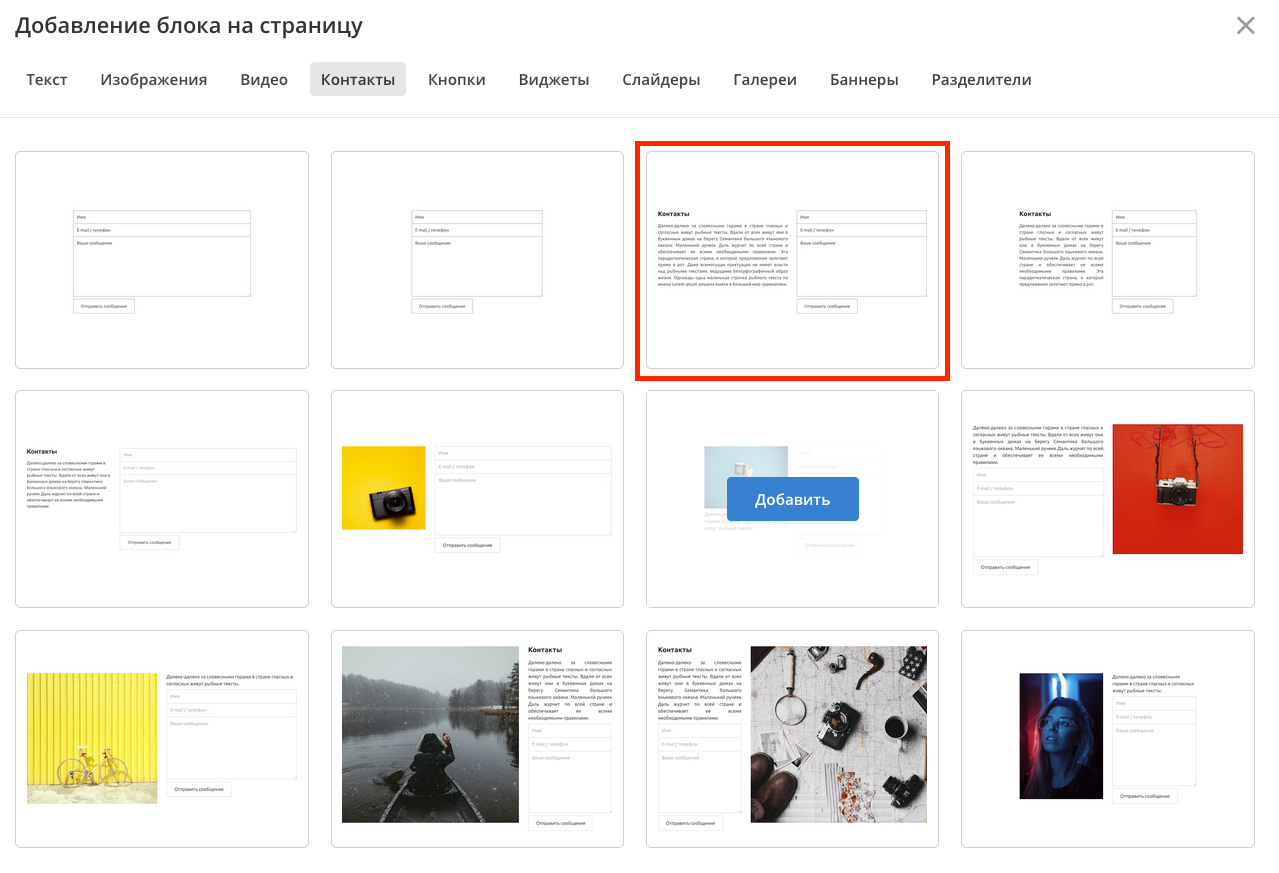
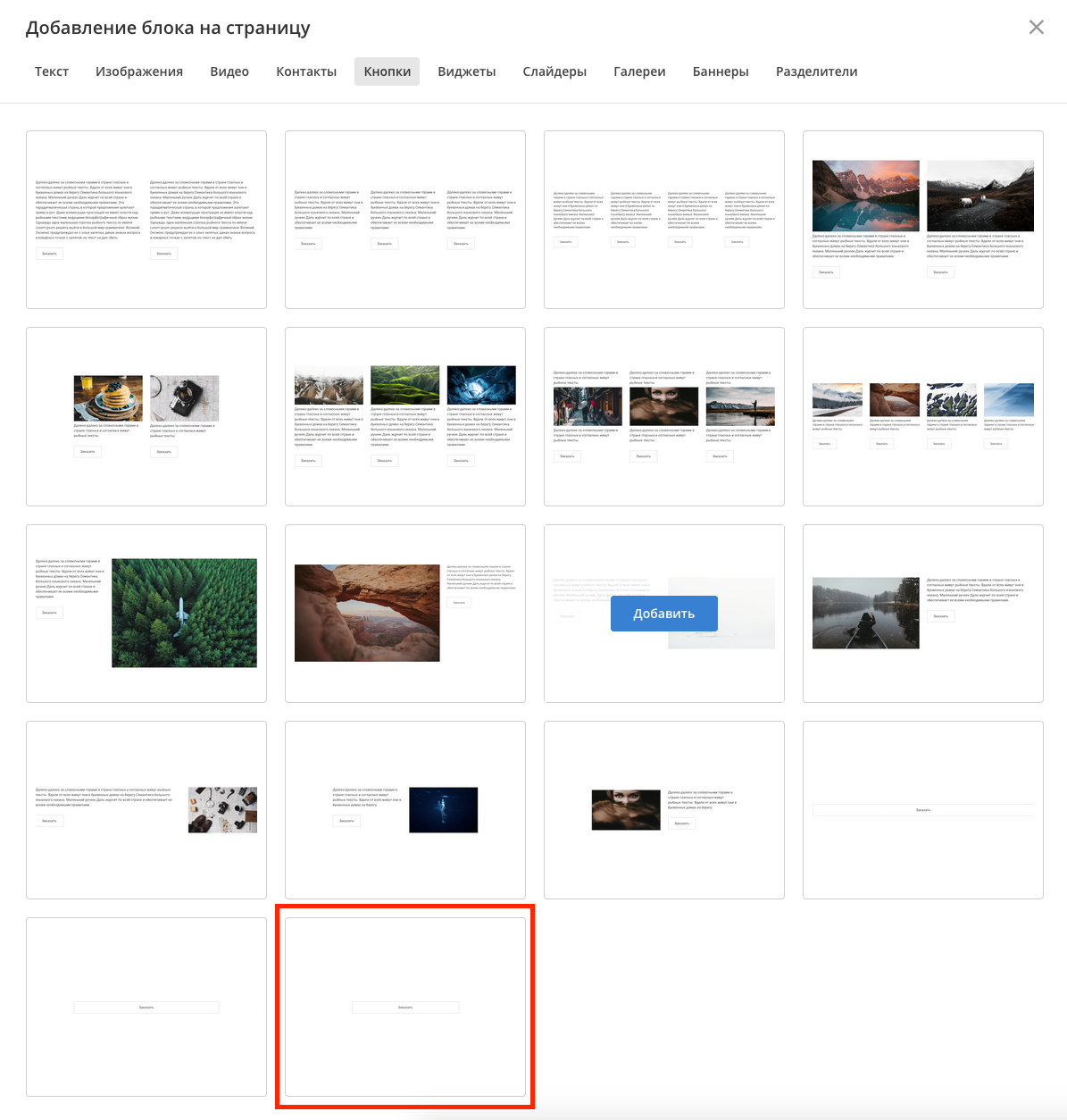
Для этого нам понадобится:
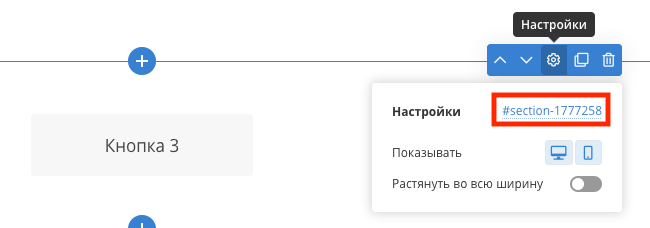
Следующим этапом нам понадобиться HTML-блок, в который мы вписываем:
<style>
#section-1777258, #section-1777260, #section-1777262 {
display: none;
}
a.button {
text-decoration: none !important;
}
</style>
<script>
var b1 = $("#section-1777258 .button")[0].outerHTML;
var b2 = $("#section-1777260 .button")[0].outerHTML;
var b3 = $("#section-1777262 .button")[0].outerHTML;
$("#section-1777258").remove();
$("#section-1777260").remove();
$("#section-1777262").remove();
var new_pos = '<div class="row"><div class="col-4" style="padding-right:0;">'+b1+'</div><div class="col-4" style="padding-right:0;">'+b2+'</div><div class="col-4" style="padding-right:0;">'+b3+'</div></div>';
$("#section-1777255 .text-section").append(new_pos);
</script>
Моды для Wfolio.ru

Генератор случайных цифр
Виджет генератора случайных чисел.
— задается диопазон «от» и «до»;
— старт в один клик;
— перебор других значений...

Виджет. Кнопка сохранения контактов
Данный виджет генерирует vCard — электронную визитку и её QR-код.
Визитка поддерживает:
— ФИО,
— род...

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...

Модификация мультиссылок (taplink)
Модификация страницы с мультиссылкой с помощью CSS:
— изменение отступов между кнопками;
— изменение размера текста...

Удаление сообщения о Cookie на отдельной странице
Если вы включили Cookie на сайте (Настройки — Разные настройки — Уведомление об использовании cookie (GDPR)),...

Изменение надписи скачать «для соцсетей» в диске
При скачивании всего проекта в диске есть возможность скачать вариант для соц.сетей. Не все считают это название...

Изменение вида папкок в диске
Изменение внешнего вида папкок в диске

Блок «Партнеры»
Расширяем функционал блока фотографий. Можно применять как для, например, создания блока с логотипами партнеров...

Адаптация ссылок на кнопках в мутиязычном сайте
Решаем проблему адаптации ссылок в мульязычном сайте. Пример: Ваш основной сайт на русском языке + дополнительно...

Добавление QR-кода к визитке
У нас на сайтах есть замечательная визитка. Почему бы в нее не добавить QR-код