Кнопка, по клику на которой, пользователю предлагается добавить контактные данные фотографа в свою записную книжку.
- Сфера применения: клиент может кликнуть на кнопку и сохранить/скачать вашу визитку, правильно заполненную и оформленную.
-
Плюсы: красиво, нет шансов, что ваши контакты со слов запишут неправильно, можно показать при встрече страницу с QR-кодом и визитка сохранится клиенту при его сканировании
Как это сделано:
Добавляем HTML-блок в который вписываем:
<script>
var vCard = ""
+"BEGIN:VCARD\n"
+"VERSION:3.0\n"
+"N:Фотограф;Иван;Иванов;;\n" /* см примечание 1 */
+"TITLE:Фотограф\n" /* см примечание 2 */
+"PHOTO;TYPE=PNG;ENCODING=B:ВАША_АВАТАРКА\n" /* см примечание 3 */
+"ADR:;;Малая Садовая 23;Санкт-Петербург;191023\n" /* см примечание 4 */
+"TEL;TYPE=WORK:+79210000000\n"
+"URL:http://kotovich.biz\n"
+"EMAIL;TYPE=INTERNET;TYPE=WORK:my.email@example.com\n"
+"END:VCARD"
var url = 'data:text/x-vcard;charset=utf-8;base64,' + btoa(unescape(encodeURIComponent(vCard)));
var vCard_QR = vCard.replace(/PHOTO;TYPE=PNG;ENCODING=B:(.+\n)/g,"");
var QRimageUrl = "https://api.qrserver.com/v1/create-qr-code/?data="+encodeURIComponent(vCard_QR)+"&size=200x200"
document.write('<div style="width:100%;text-align:center;"><button type="button" class="button" onClick="document.location.href = url;">Сохранить контакт</button>');
document.write('<br /><br /><img src="'+QRimageUrl+'"></div>'); /* удалить, если не нужен QR-код */
</script>
1) В имени можно указать 4 слова. Все они должны разделяться точкой запятой. Если слов меньше, то оставляфем пустые точки с запятой (как в примере)
2) Title - это строка "должность" в записной книжке - то чем человек занимается
3) Ваша аватарка должна быть в виде строки. Для этого фотографию надо уменьшить, например до 800х800px и сконвертировать в base64. Сделать это можно тут (загружаете фотографию, нажимаете кнопку "Encode image to Base64", копируете получившуюся длинную строку в окне Base64). Заменяете в примере слово "ВАША_АВАТАРКА" на эту длинную строку. Не забудьте, что в конце должно остаться \n. Если фотография не нужна - удалите эту строку.
4) Если нужен полный адрес (например студии), то он указывается в формате: (две пустых точки с запятой) - улица дом - город - индекс. Можно оставить только город, но количес тво точек с запятой должно сохраниться
5) Обратите внимание, что в конце каждой строки стоит знак \n - это не опечатка :)
6) Карточка по QR-коду не содержит фотографию

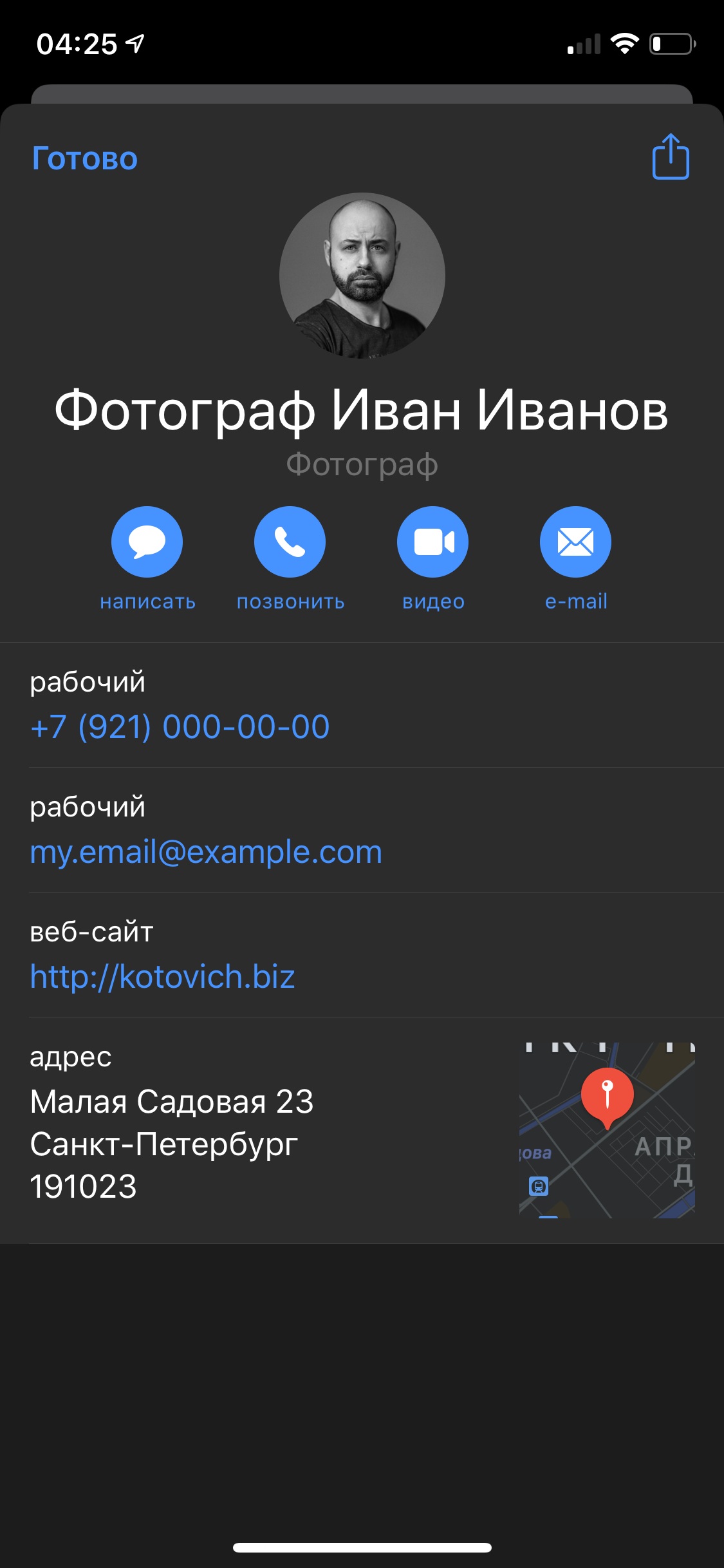
Если вы все сделали правильно, то при нажатии на кнопку должно появиться окно контакта которое можно сохранить в записную книжку. На скриншоте пример как это выглядит на iOS. На десктопе будет предложено скачать контакт, после чего его можно будет добавить в контакты.
Особенности использования на мобильных устройствах
В силу своей архитектуры, android-устройства сначала скачивают визитку и потом предлагают ее запустить, добавив в контакты. iOS-устройства сразу показывают окно как на скриншоте. Добавление происходит путем нажатия кнопки «поделиться» в правом верхнем углу и выбора из появившегося меню место куда сохранить — «Контакты».
На десктопных устройствах в стандартомном окне загрузов выбрать «Открыть в…» вашем приложении контактов на компьютере.
Моды для Wfolio.ru

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...

Модификация мультиссылок (taplink)
Модификация страницы с мультиссылкой с помощью CSS:
— изменение отступов между кнопками;
— изменение размера текста...

Удаление сообщения о Cookie на отдельной странице
Если вы включили Cookie на сайте (Настройки — Разные настройки — Уведомление об использовании cookie (GDPR)),...

Изменение надписи скачать «для соцсетей» в диске
При скачивании всего проекта в диске есть возможность скачать вариант для соц.сетей. Не все считают это название...

Изменение вида папкок в диске
Изменение внешнего вида папкок в диске

Блок «Партнеры»
Расширяем функционал блока фотографий. Можно применять как для, например, создания блока с логотипами партнеров...

Адаптация ссылок на кнопках в мутиязычном сайте
Решаем проблему адаптации ссылок в мульязычном сайте. Пример: Ваш основной сайт на русском языке + дополнительно...

Добавление QR-кода к визитке
У нас на сайтах есть замечательная визитка. Почему бы в нее не добавить QR-код

Смена подсказки у списков избранного
Не всем подходит стандартная подсказка, что название списка избранного должны быть Фамилия и Имя. Этот мод позволяет...

Добавление подписей к фотографиям
Штатно вы можете добавить описание к фотографиям галереи и они будут всплывать при наведении мышкой. Этот же способ...

Расширение для браузера Wfolio Helper
Иногда нам так не хватает каких-либо функций, а ждать их реализации уже нету сил… Для упрощения жизни себе...

Поиск в блоге
На момент написания этого мода существует возможность организации постов в блоге только путём тегирования. Это...

Текст градиентом
Если вы захотите разнообразить ваш сайт цветными заголовками, то можете попробовать использовать градиент при...

Создание папок из csv-списка
Еще один полезный для детских/школьных фотографов скрипт по массовому созданию папок из списка
