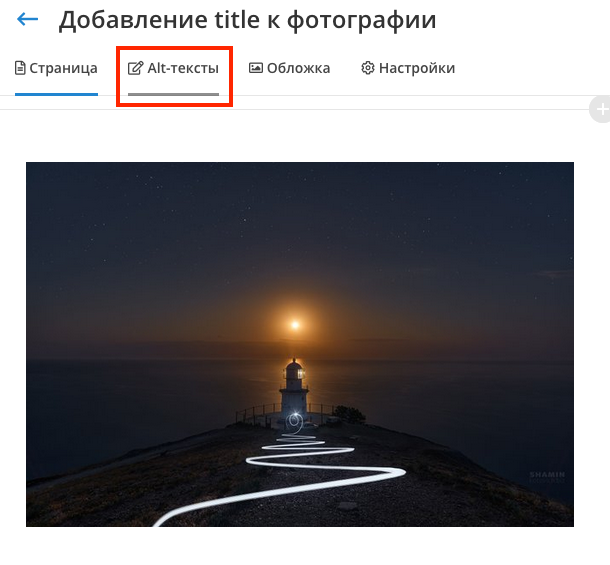
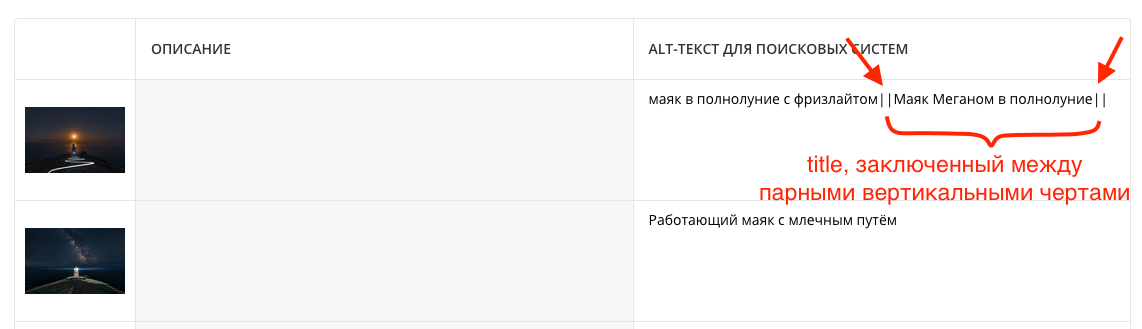
Первая фотография имеет title, вторая — нет


Как это сделано
Далее добавляем на страницу код:
<script>
$(document).ready(function () {
$.each($("img"), function(){
var result = $(this).attr("alt").split('||');
if (result.length>1) {
$(this).attr("title", result[1]);
$(this).attr("alt", result[0]);
}
})
$("img").on("mouseover touchstart",function(event){
if ($(this).attr("title")) {
if ($(this).hasClass('tooltip_show')) {
$(this).attr("title", Title)
Title="";
$(".tooltip").remove();
$(this).removeClass('tooltip_show');
} else {
$(".tooltip").remove();
Title=$(this).attr("title");
let tooltip=$("<div/>",{class:"tooltip",html:Title});
$(this).parent().parent().append(tooltip);
$(this).parent().parent().find(".tooltip").fadeIn();
$(this).addClass('tooltip_show');
}
}
});
$("img").on("mouseleave",function(event){
$(this).attr("title", Title)
Title="";
$(".tooltip").remove();
$(this).removeClass('tooltip_show');
});
});
</script>
<style>
.tooltip{
position: absolute;
background-color:#000;
color:#fff;
padding:5px;
display:none;
pointer-events: none;
width: 100%;
line-height: 2.5em;
min-height: 50px;
bottom: 0px;
z-index: 999;
}
</style>
Моды для Wfolio.ru

Генератор случайных цифр
Виджет генератора случайных чисел.
— задается диопазон «от» и «до»;
— старт в один клик;
— перебор других значений...

Виджет. Кнопка сохранения контактов
Данный виджет генерирует vCard — электронную визитку и её QR-код.
Визитка поддерживает:
— ФИО,
— род...

Модицикация: выделение заголовка другим цветом
Иногда бывает необходимо выделить один или несколько заголовков другим цветом.

Модификация пакетов услуг
Модификация блока с ценами на пакеты услуг с помощью CSS/JS:
— выравнивание высоты блоков с пакетами услуг в версии...

Модификация мультиссылок (taplink)
Модификация страницы с мультиссылкой с помощью CSS:
— изменение отступов между кнопками;
— изменение размера текста...

Удаление сообщения о Cookie на отдельной странице
Если вы включили Cookie на сайте (Настройки — Разные настройки — Уведомление об использовании cookie (GDPR)),...

Изменение надписи скачать «для соцсетей» в диске
При скачивании всего проекта в диске есть возможность скачать вариант для соц.сетей. Не все считают это название...

Изменение вида папкок в диске
Изменение внешнего вида папкок в диске