Для того, чтобы изменить оформление страницы со светлой на темную, добавьте на нее HTML-блок подобного типа:
<style>
.page-wrapper, .page-footer, .page-header, .page-main, .menu, .blog.-masonry .inner, .menu-list .submenu .submenu-list {
background: #1e1e1e !important;
color: #fff !important;
}
h1, h2, h3,
.wysiwyg a,
.menu-list .menu-item > .link,
.blog .caption > .title,
.blog .caption > time,
.blog .caption > .description {
color: #fff;
}
.labeled-divider-section .label,
.labeled-divider > .label {
background: #2f2f2f;
color: #8b8b8b;
}
.labeled-divider-section,
.page-header {
border-bottom: 1px solid #2f2f2f;
}
.share-button:hover, .share-button:active,
.social-links > .item > .link:hover, .social-links > .item > .link:active,
.menu-list .menu-item:hover > .link, .menu-list .menu-item.-active > .link {
color: #fff;
opacity:1;
}
.share-button,
.social-links > .item > .link,
.menu-list .menu-item > .link, .menu-list .menu-item > .link {
color: #fff;
opacity:0.5;
}
.menu-button span,
.menu-button span:before,
.menu-button span:after,
.menu-list > .menu-item:before {
background:#fff !important;
}
</style>
При этом вы можете заменить цвета в этом примере на свои (воспользовавшись поиск/замена):
- #1e1e1e — цвет фона
- #fff — цвет текста
- #2f2f2f — цвет линий, отсекающих меню и подложки на лейбле как на этой странице «Моды для Wfolio.ru»
- #8b8b8b — цвет текста на лейбле «Моды для Wfolio.ru»
Возможно какие-то особые элементы, используемые на вашей странице не перекрасятся. Напишите мне — я добавлю и для них новые стили.
Проблема логотипа
Возможно ваш логотип не адаптировал для инвертированной цветовой схемы. Тогда вам надо его переделать, добавить на страницу блок «Изображение» (самый первый — одиночное во всю ширину) и загрузить туда инвентированный логотип.

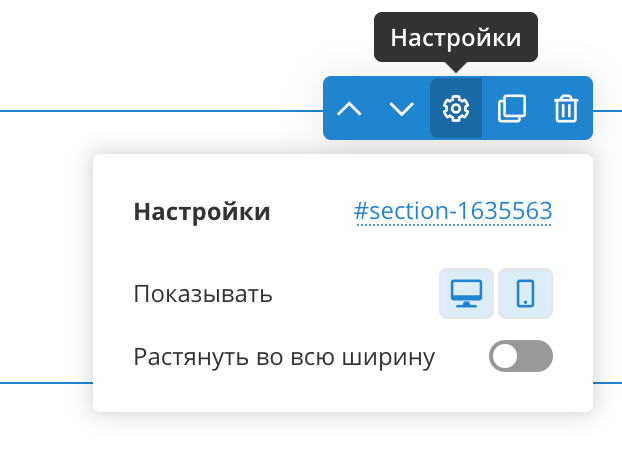
Теперь вам надо узнать уникальный ID строки, где размещен новый логотип. В моем случае это #section-1635564
После этого необходимо дописать в стили, заменив #section-1635564 на свой ID строки:
#section-1635563 {
visibility: hidden;
max-height: 1px !important;
margin: 0 !important;
}
.logo-image {
display: none;
}
И добавить javascript код:
<script>
$( document ).ready(function() {
$('#section-1635564 img').on('load',function(){
var new_logo = $("#section-1635564 img").prop('src');
$(".logo-image").attr("src",new_logo);
$(".logo-image").attr("data-src",new_logo);
$(".logo-image").attr("data-srcset",new_logo);
$(".logo-image").attr("srcset",new_logo);
$(".logo-image").css("display","block");
});
});
</script>
Итого весь HTML-блок должен выглядеть следующим образом (вариант с заменой логотипа):
<style>
.page-wrapper, .page-footer, .page-header, .page-main, .menu, .blog.-masonry .inner, .menu-list .submenu .submenu-list {
background: #1e1e1e;
color: #fff;
}
h1, h2, h3,
.wysiwyg a,
.menu-list .menu-item > .link,
.blog .caption > .title,
.blog .caption > time,
.blog .caption > .description {
color: #fff;
}
.labeled-divider-section .label,
.labeled-divider > .label {
background: #2f2f2f;
color: #8b8b8b;
}
.labeled-divider-section,
.page-header {
border-bottom: 1px solid #2f2f2f;
}
.share-button:hover, .share-button:active,
.social-links > .item > .link:hover, .social-links > .item > .link:active,
.menu-list .menu-item:hover > .link, .menu-list .menu-item.-active > .link {
color: #fff;
opacity:1;
}
.share-button,
.social-links > .item > .link,
.menu-list .menu-item > .link, .menu-list .menu-item > .link {
color: #fff;
opacity:0.5;
}
.menu-button span,
.menu-button span:before,
.menu-button span:after,
.menu-list > .menu-item:before {
background:#fff !important;
}
#section-1635563 {
visibility: hidden;
max-height: 1px !important;
margin: 0 !important;
}
.logo-image {
display: none;
}
</style>
<script>
$( document ).ready(function() {
$('#section-1635564 img').on('load',function(){
var new_logo = $("#section-1635564 img").prop('src');
$(".logo-image").attr("src",new_logo);
$(".logo-image").attr("data-src",new_logo);
$(".logo-image").attr("data-srcset",new_logo);
$(".logo-image").attr("srcset",new_logo);
$(".logo-image").css("display","block");
});
});
</script>

Моды для Wfolio.ru

Генератор случайных цифр

Виджет. Кнопка сохранения контактов

Модицикация: выделение заголовка другим цветом

Модификация пакетов услуг

Модификация мультиссылок (taplink)

Удаление сообщения о Cookie на отдельной странице

Изменение надписи скачать «для соцсетей» в диске

Изменение вида папкок в диске

Блок «Партнеры»

Адаптация ссылок на кнопках в мутиязычном сайте

Добавление QR-кода к визитке

Смена подсказки у списков избранного