Пример
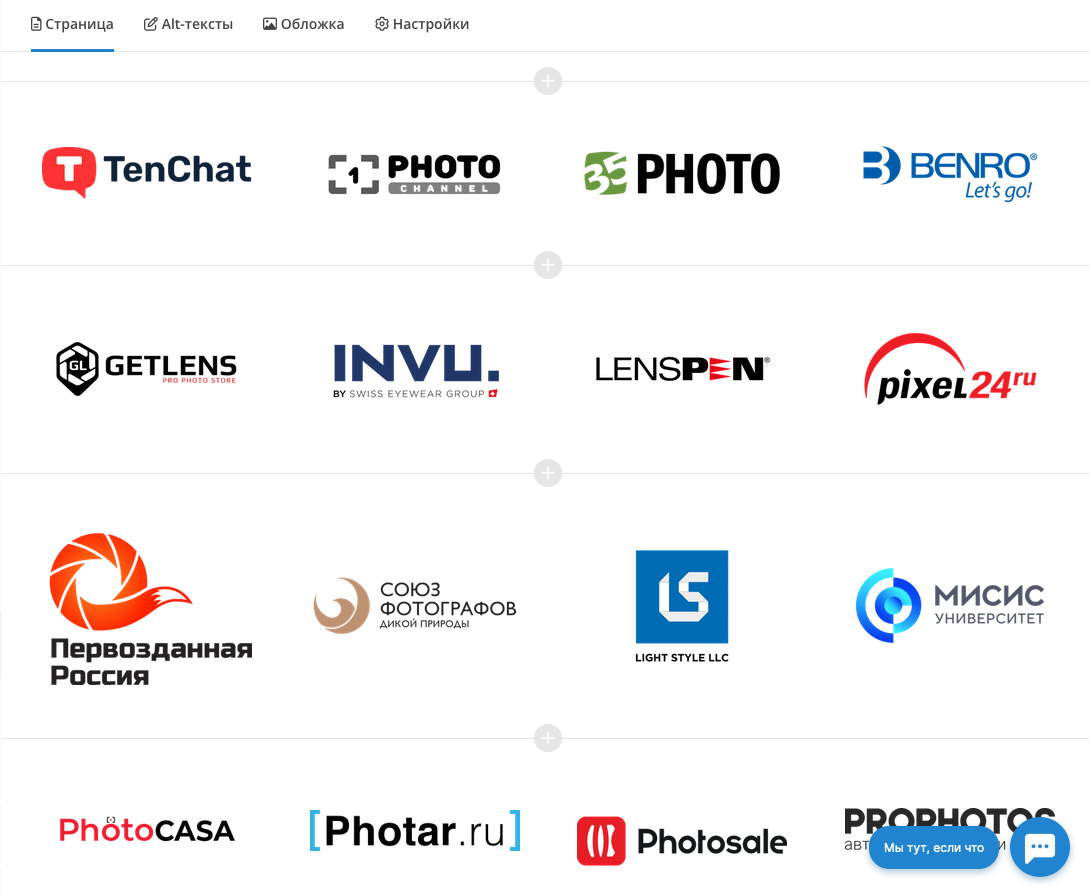
Если у вас так же много парнёров, как и у меня, то вот пример расстановки их логотипов по 6 штук в ряд для десктопной версии и по 3 штуки для мобильной.
























Как это сделано?
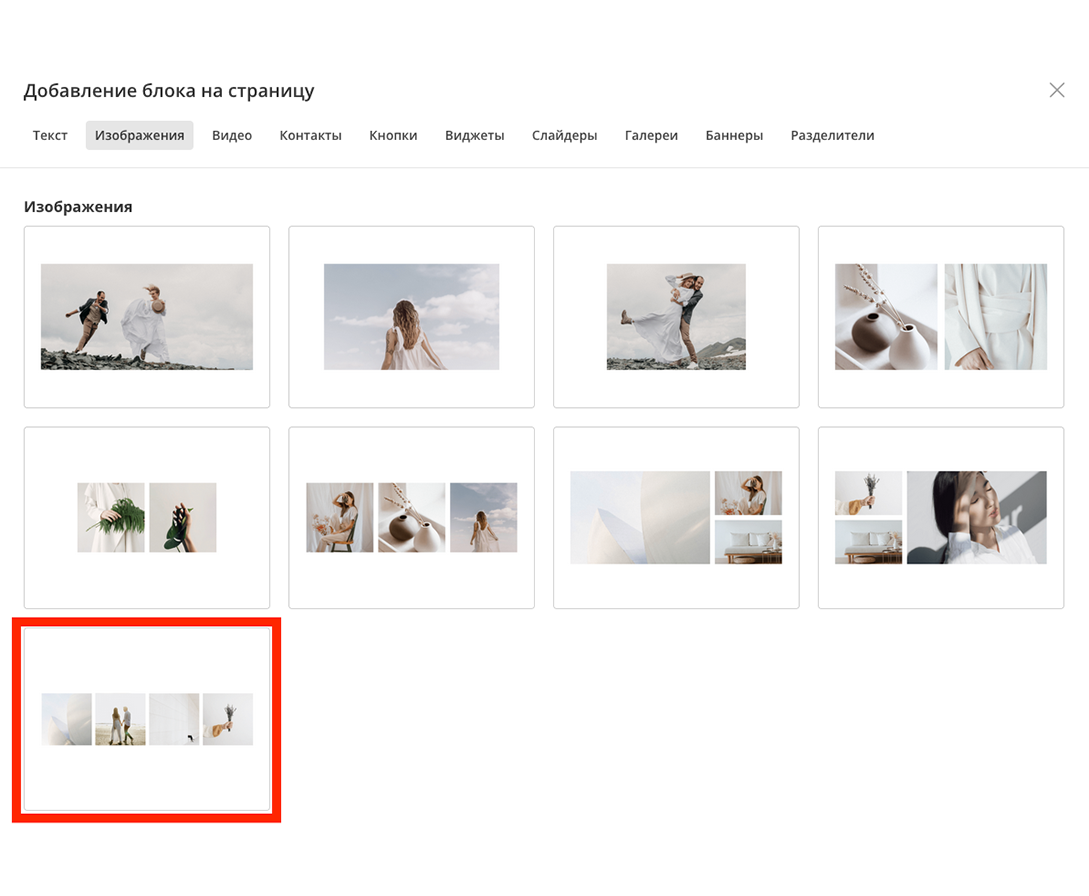
Добавляем виджет "HTML-блок"
И вписываем в него следующее:<script>
// !!!НАСТРОЙКИ!!!
var partners = ["#section-9057245","#section-9057250","#section-9057255","#section-9057260","#section-9057265","#section-9057270"];
var count_per_line_pc = 6;
var count_per_line_mobile = 3;
// !!!НЕ МЕНЯТЬ!!!
document.addEventListener("DOMContentLoaded",function(){for(i=1,window.clpc=["","col-md-12","col-md-6","col-md-4","col-md-3","col-md-2","col-md-2","col-md-1","col-md-1","col-md-1","col-md-1","col-md-1","col-md-1"][count_per_line_pc],window.clmb=["","col-sm-12","col-sm-6","col-sm-4","col-sm-3","col-sm-2","col-sm-2","col-sm-1","col-sm-1","col-sm-1","col-sm-1","col-sm-1","col-sm-1"][count_per_line_mobile];i<partners.length;i++)$(partners[0]+" .row").append($(partners[i]+" .row div:not(.lazy-image)")),$(partners[i]).remove();$(partners[0]+" .row").addClass("d-flex justify-content-center"),$(partners[0]+" .row div:not(.lazy-image)").each(function(){$(this).removeClass("col-sm-12 col-md-3").addClass(window.clmb+" "+window.clpc)})},!1);
</script>
Настройка
Жирным в коде выделены настройки. Их немного.
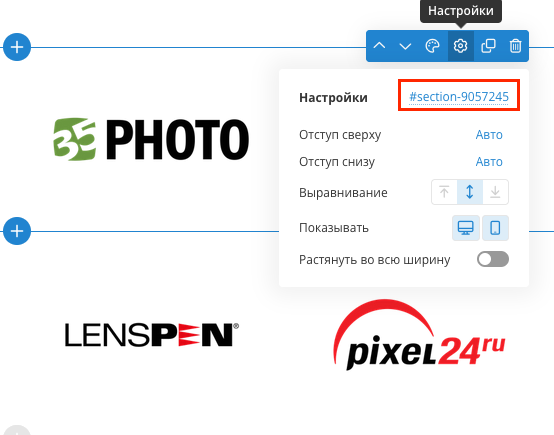
- partners. Нам нужны ID созданных блоков «четыре фотографии в ряд». Эти ID можно взять в настройках блока (смотри скриншот) и как в примере в кавычках через запятую их перечислить. У меня в примере шесть блоков.
- count_per_line_pc — количество логотипов в строку для десктопной версии
- count_per_line_mobile — количество логотипов в строку для мобильной версии
ВНИМАНИЕ! count_per_line_pc и count_per_line_mobile могут принимать значения: 1, 2, 3, 4, 6, 12
Моды для Wfolio.ru

Адаптация ссылок на кнопках в мутиязычном сайте
Решаем проблему адаптации ссылок в мульязычном сайте. Пример: Ваш основной сайт на русском языке + дополнительно...

Добавление QR-кода к визитке
У нас на сайтах есть замечательная визитка. Почему бы в нее не добавить QR-код

Смена подсказки у списков избранного
Не всем подходит стандартная подсказка, что название списка избранного должны быть Фамилия и Имя. Этот мод позволяет...

Добавление подписей к фотографиям
Штатно вы можете добавить описание к фотографиям галереи и они будут всплывать при наведении мышкой. Этот же способ...

Расширение для браузера Wfolio Helper
Иногда нам так не хватает каких-либо функций, а ждать их реализации уже нету сил… Для упрощения жизни себе...

Поиск в блоге
На момент написания этого мода существует возможность организации постов в блоге только путём тегирования. Это...

Текст градиентом
Если вы захотите разнообразить ваш сайт цветными заголовками, то можете попробовать использовать градиент при...

Создание папок из csv-списка
Еще один полезный для детских/школьных фотографов скрипт по массовому созданию папок из списка

Скачиваем все CSV файлы проекта
Продолжаем тему списков избранных. Что делать, когда у вас огромное количество списков и скачивать их по одному...

Копирование файлов из списка избранного в отдельную папку
Бывает ситуация, когда нам необходимо создать папку, в которую поместить только фотографии из конкретного списка...

Калькулятор цен
Возможность формировать цену заказа с учетом добавления дополнительных услуг.