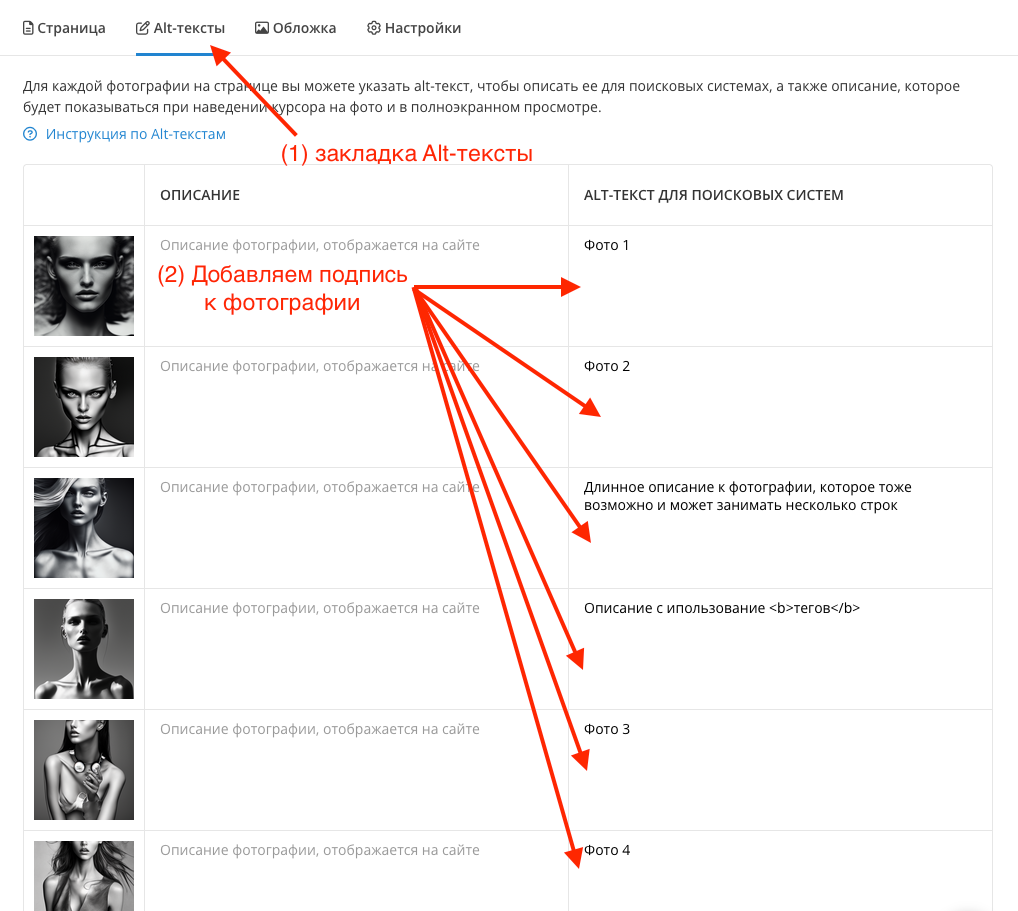
ВНИМАНИЕ! Работает только с галерей в виде квадратной сетки фотографий и с обычными фотографиями!
Ниже вы можете увидеть как это работает: к каждой фотографии из галерее добавляется подпись. При этом в ней можно использовать html, оформляя текст как вам надо.
Кстати, фотографии ниже — это сгенеренные нейросетью портреты в стиле Петера Линдберга
Пример с обычной фотографией
Также скрипт добавляет подписи и к обычным фотографиям


И даже к фотографиям с текстовыми блоками
Как это сделано
<script>
document.addEventListener("DOMContentLoaded",function(){$(".piece").css({"vertical-align":"top","text-align":"center","margin-bottom":"15px"});var t=0;$(".lazyunload").each(function(){$(this).attr("alt")!=$(document).attr("title")&&($(this).parents().eq(2).hasClass("inner")?$(".piece").eq(t-1).append("<span style='margin-top: 15px; display: inline; line-height: 1; font-size: 0.8em;'><br />"+$(this).attr("alt")+"</span>"):$(this).parents().eq(2).css({"text-align":"center"}).append("<span style='margin-top: 15px; display: inline; line-height: 1; font-size: 0.8em;'><br />"+$(this).attr("alt")+"</span>")),t++})});
</script>
Моды для Wfolio.ru

Расширение для браузера Wfolio Helper
Иногда нам так не хватает каких-либо функций, а ждать их реализации уже нету сил… Для упрощения жизни себе...

Поиск в блоге
На момент написания этого мода существует возможность организации постов в блоге только путём тегирования. Это...

Текст градиентом
Если вы захотите разнообразить ваш сайт цветными заголовками, то можете попробовать использовать градиент при...

Создание папок из csv-списка
Еще один полезный для детских/школьных фотографов скрипт по массовому созданию папок из списка

Скачиваем все CSV файлы проекта
Продолжаем тему списков избранных. Что делать, когда у вас огромное количество списков и скачивать их по одному...

Копирование файлов из списка избранного в отдельную папку
Бывает ситуация, когда нам необходимо создать папку, в которую поместить только фотографии из конкретного списка...

Калькулятор цен
Возможность формировать цену заказа с учетом добавления дополнительных услуг.